3.1 Visio Template
The Microsoft Visio template is specially made for Metro Mapping. To use this template, you must have access to the Visio desktop app. The web app does not provide the necessary functionality.
The template uses Macros. You may have to give permission to use these, the first time you open the template.
This manual assumes basic knowledge of using Microsoft Visio. The manual focuses on the use of templates for Metro Mapping.
The template contains a page for a Metro Net and a page for a Metro Map. You can switch between these pages using the tabs at the bottom of the screen.
Download v5.00
The following files are needed for Metro Mapping.
3.1.1 Visio interface
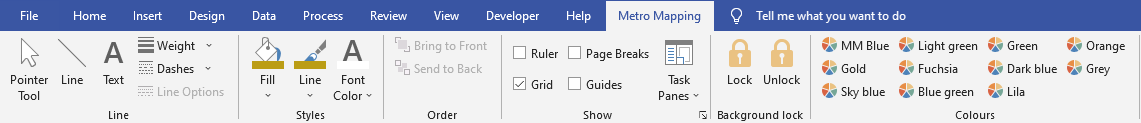
Within the template is an extra Tab: Metro Mapping. It contains all the functions for Metro Mapping in Visio.
Metro Mapping tabblad
| 1. Line | General pointer, hotkey: Ctrl + 1. |
| Pointer to draw lines and connect shapes, keyboard shortcut: Ctrl + 6. | |
| Text adjustment pointer. | |
| 2. Styles | Apply your own colours. |
| 3. Order | Similar to PowerPoint, you can change the order of shapes: you can bring them to the front |
| 4. Show | Used to turn on rulers, page breaks, grid and guides. Always show the grid for alignment. |
| 5. Background lock | Used to lock the background blocks. This can be useful so that background blocks are not accidentally shifted while working on the content. |
| 6. Colours | Apply standard Metro Mapping colours. |
3.1.2 Shapes en stencils
The elements (blocks, figures, icons, or blocks of text) in Microsoft Visio are called "Shapes." A number of shapes are grouped on the left side of the screen. Such a group is called a stencil. When you want to use a shape, you can drag it into the document from the stencil.
The stencils for Metro Mapping have been added as separate documents. If they are not automatically available, you can open them manually by clicking More shapes > open stencil.
3.1.3 Page size and grid
The template uses a portrait A3 page format that is also printable on A4 sheets. The Visio canvas uses a 12.5×12.5mm grid.
3.1.4 Exporting and printing
Files can be saved as a PDF or printed as one large poster or composed of several pages.
- file > print This allows the file to be printed directly on single A3 sheets, or saved as single a3 pages using a pdf printer*.
- file > save as > pdf This saves the file as one large poster in the form of a PDF. This can then be printed by a printer as a poster. Printers often have standard sizes for posters. The printer can scale a PDF to their standard sizes.
* You must have a PDF printer set up on your computer for this. If necessary, contact your system administrator.
Print lines
The template has print lines where space is left free for print margins.
3.2 Metro Net
To create a Metro Net, open the template and then the Metro Net page via the button at the bottom of the screen.
3.2.1 Document information
On the left side of the page, you can add a logo. In addition, there is room for text, for example to record the goal, sources, team, date and / or version
The use of the colours can also be recorded on the left.
3.2.2 Shapes
The image below shows the shapes used for the Metro Net.
- Place one or more 'background blocks' by dragging them from the stencil onto the canvas. You can choose from two background blocks with different widths. Align them with the grid.
- Double-click on a background block to adjust the numbering.
- Place a phase above the background block and stretch it as wide as needed.
- Customize the phase title.
- Build the Metro Net by dragging the necessary shapes from the stencil onto the canvas. Align them with the grid.
- Adjust the texts as needed.
- Connect the shapes with a line via Tab: Metro Mapping > Line. (or shortcut ctrl 6)
- Select only the shapes to be coloured. Deselect shapes that should not be coloured using Shift + click.
- Select the correct colour in Tab: Metro Mapping > colors.

Multiple Metro Lines in one phase
When there are several Metro lines in one phase, give the phase title and background the 'Metro Mapping blue' colour. The Metro Lines themselves get their own unique colour. In addition, the name of each Metro Line is added in a text block.
Colours
There are 10 colours in total. In the template, a suggestion is made for the use of colours based on the Metro Lines concerning cancer. Feel free to adjust it. Adjust the legend accordingly.
3.2 Metro Map
To create a Metro Map, open the Metro Map page via the button at the bottom of the screen.
3.2.1 Document information
Similar to a Metro Net, you can add a logo, text and definitions of colours on the left side of the page. Copy the information from the Metro Net if you have already recorded it.
3.2.2 Shapes layer Metro
- Place one or more 'background blocks' by dragging them from the stencil onto the canvas. Align them with the grid. The first background block in a stage is coloured darker than the other blocks.
- Double-click on a background block to adjust the numbering.
- Place a phase above the background block and stretch it as wide as needed.
- Build the Metro Line by dragging the necessary shapes from the stencil onto the canvas. Align them with the grid.
- Adjust the texts by double-clicking on the text blocks.
- Connect the shapes with a line via Tab: Metro Mapping > Line .
- Select only the shapes to be coloured. Deselect shapes that should not be coloured using Shift + click.
- Select the correct colour in Tab: Metro Mapping > colors.

Numbering background blocks
The numbering of the background blocks is based on the treatment process, these are indicated by two capital letters and a number (e.g. phase operation: OP1, OP2, OP3).
Multiple steps in one column
A column with multiple steps consists of an empty line segment, to which separate steps and text blocks can be added. The text blocks are numbered using Roman numerals (I, II, III, IV, V, etc.). I refers to the first step, II to the second, etc.
Place a 'loose line segment for several steps'. Insert the desired number of individual steps.
Place 'text more steps', and align it to the bottom of the text block, adjust the Roman numbers if necessary.
Optional step
If a step is optional, it can be indicated by text, by using (brackets) and 'possibly':
- (Possibly what)
Text alignment
Text in MS Visio, similar to MS Word, uses indentation and the text ruler to align the bullets and numbering. by default there is 5mm between tabs and indents. If text does not align properly, this can be adjusted via Tab: Home > Paragraph > Indent ![]() ,
,![]() .
.
Making the ruler visible is useful for alignmentcursor over text > right mouse btn. > ruler.
Use: side track or transfer
If a number of steps are skipped within the treatment process, a normal line is used like a side track .
When skipping steps to another Metro Line, a transfer is used. Place one or more 'Transfer shapes' and/or a 'Stop shape' on top of each other. Adjust the number and color for a 'Transfer shape'. The color is the same as the Metro Line referred to. The number is equal to the column being referenced.
Changing the colour of individual shapes
The shapes can also be individually changed in color. Select a shape and change the line color or fill color.
- line colour: Tab: Metro Mapping > line color
- fill colour Tab: Metro Mapping > fill color
3.2.3 Shapes other layers
The image below lists the shapes that are used for the other layers.
- Place one or more 'background blocks' by dragging them from the stencil onto the canvas. Align them with the grid.
- Add the necessary shapes by dragging them from the stencil onto the canvas. Align them with the grid.
- Adjust the texts by double-clicking on the text blocks.
- Select only the shapes to be coloured. Deselect shapes that should not be coloured using Shift + click.
- Select the correct colour in Tab: Metro Mapping > colors.